
wordpress接入小程序,开发小程序端
最近给自己的一个wordpress站接入了小程序端,在微信小程序上也可以访问网站了,体验还不错,毕竟现在你开发个APP未必有人下载,
而小程序不占空间用的人可能就会多一点。 下面将步骤分享给大家,大家跟着来还是很简单的。
一、首先申请一个小程序的号,微信公众号平台申请就可以了:点此进入申请小程序需要申请个人号,当然你是企业号申请企业号也可以,
但我是个人号,所以下边所有的都是根据个人号进行申请调试。
二、接着设置wordpress网站端
1、首先网站要备案并且开始了https才可以,切记。
2、在你的wordpress站安装插件:REST API TO MiniProgram,
下载地址:wp插件安装页面直接搜索就行了;
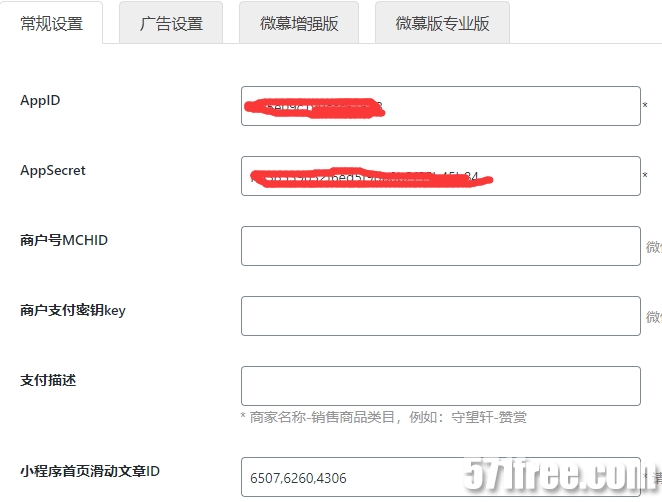
3、在插件里面填写小程序的APPID和秘钥:
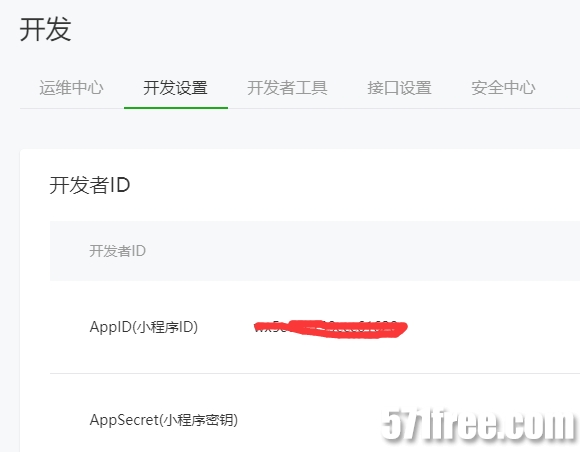
ID和秘钥在微信公众号平台小程序——开发设置里面进行查找生成:
三、设置小程序以及上传小程序
1、下载小程序源码:使用的是守望轩免费提供的小程序源码,源码在GitHub上:https://github.com/iamxjb/winxin-app-watch-life.net 进去后下载即可。
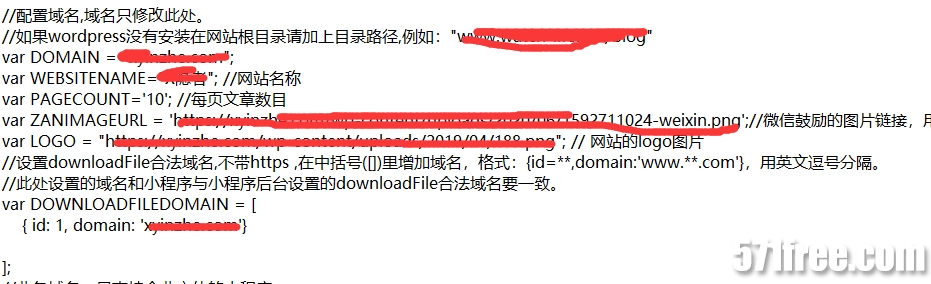
2、编辑必要的部分:下载后再源码中找到utils——config.js文件,打开并且编辑我用红线划掉的部分:
3、下载小程序上传编辑的软件,这个是微信官方提供的,地址:http://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载并且安装
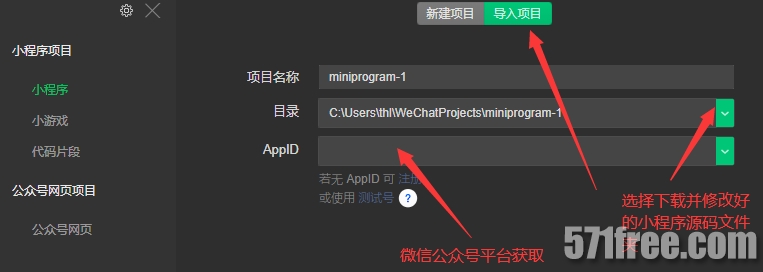
4、点击小程序,并点击+号添加一个小程序:
选择导入小程序,选择下载好并且修改过的源码文件夹:
APPID和上边那个开发者ID一致。 5、然后就会进入调试状态,调试完毕,没有毛病就可以直接上传:
针对这个源码,唯一的毛病可能就是名字里面显示的是守望轩,571免费资源小编找了半天,发现在根目录的app.json里面,将守望轩改成你自己的名字即可。
还有就是小程序中间那些专业版之类的图标,点击会跳转到他们的小程序里面,你可以根据提示去修改一下,让他们跳转到你想跳转的地方,
比如 我是将这些图标跳转到文章分类里面去,
代码如下: { id: '1', name: '手机', image: '../../images/uploads/minapper.png', url: '../list/list?categoryID=5', redirecttype: 'apppage', appid: '', extraData: '' },
那个ID=5中的5就是你网站分类ID。 修改还是在config.js这个文件。
6、上传完毕,在微信公众号平台,小程序首页——版本管理里面,将源码提交审核,审核通过后,再发布即可。
7、最后获取自己的小程序码,就可以推广了。
获取方法:微信公众号平台,小程序首页——设置选项里面就能看到。 感谢守望轩给出的源码和插件:http://watch-life.net/wordpress/weixin-app-install.html








暂无评论,317人围观