
ZBlog - 优化“蓝叶清新下载样式”插件
首先要感谢插件作者免费开放该插件,对于这个插件的优化只是针对本博客使用,本人不进行盗版,如作者有意见可联系撤回!!!
然后为什么要去优化一下这个插件呢,自己懒得写(主要是不太熟zblog开发),只好找现有插件代替,恰好看到作者的这款插件能够满足自己的要求,恰好又是免费的。但是作者好像好久没更新了,然后自己又有一些其他方面的需求,便进行了调优处理,于是。。。
当然只要懂得代码的人基本都能进行修改,这篇文章更多只是为了记录而已。
下面是优化内容介绍:
1、针对代码插入位置进行优化---》随光标位置插入(原本是直插入到结尾)
2、针对H5、手机端进行适配优化
3、针对点击“插入代码”后弹窗不关闭进行优化(个人喜好)
4、针对Ueditor编辑器添加触发按钮
优化内容
1、代码插入位置&点击“插入代码”后弹窗不关闭(找到插件的include.php文件,以本地目录为例:/zb_users/plugin/Lanyenewdown/include.PHP,找到Lanyenewdown方法进行一下更改)
//找到以下代码$("#file_in").click(function(){
if($('#file_code').val().length>0){
var file_code = '<em>密码:'+$('#file_code').val()+'</em><em>|</em>';
}else{
var file_code = '';
}
editor_api.editor.content.put(editor_api.editor.content.get()+"<div class='newfujian'><div class='fileico "+
($('#file_type').val())+"'></div><div class='filecont'><div class='filetit'><a href='"+($('#file_url').val())+"'
target='_blank' rel='nofollow' title='点击下载'>"+($('#file_name').val())+"</a>"+file_code+"<em>大小:"+($('#file_size').val())
+"</em></div><div class='fileaq'>已经过安全软件检测无毒,请您放心下载。</div></div><div class='down_2'>
<a href='"+($('#file_url').val())+"' target='_blank' rel='nofollow' title='点击下载'></a></div></div>");});替换成$("#file_in").click(function(){
if($('#file_code').val().length>0){
var file_code = '<em>密码:'+$('#file_code').val()+'</em><em>|</em>';
}else{
var file_code = '';
}
editor_api.editor.content.insert(" <p>[download]</p><div class='newfujian'><div class='fileico "+($('#file_type').val())+"'></div><div class='filecont'><div class='filetit'>
<a href='"+($('#file_url').val())+"' target='_blank' rel='nofollow' title='点击下载'>"+($('#file_name').val())+"</a>"+
file_code+"<em>大小:"+($('#file_size').val())+"</em></div><div class='fileaq'>已经过安全软件检测无毒,请您放心下载。</div></div>
<div class='down_2'><a href='"+($('#file_url').val())+"' target='_blank' rel='nofollow' title='点击下载'></a></div></div><p>[/download]</p>");//写入
插件代码 $('.lanye_down_m,.bobybg').fadeOut();//关闭弹窗});//另外后台弹窗貌似也有点错位了,只需要修改以下样式高度调整一下即可(看个人喜好).lanye_down_m input{
height:47px;//直接改成47px}.lanye_down_m select{
height:47px;//直接改成47px}//弹窗固定在屏幕.lanye_down_m{
position:fixed;//原本是absolute} 2、兼容H5/手机端样式(找到插件lanyenewdown.css文件,以本地目录为例:/zb_users/plugin/Lanyenewdown/lanyenewdown.css,并在结尾添加以下内容)
.filecont .fileaq{
min-height:15px;// 实际上只是将height替换成了min-height而已 background:url(fileaq.png) no-repeat;
padding-left:18px;
font-size:12px;
color:#73B010;
letter-spacing:0;
line-height:14px;
font-family:arial;}@media screen and (min-width:336px) and (max-width: 420px) {
.down_2 {
float: left;
margin: 10px;
display: none;
}}@media screen and (max-width: 336px) {
.down_2 {
float: left;
margin: 10px 0px;
display: none;
}
.filecont {
padding: 0 0 0 10px;
}
.filetit{
width: 190px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.filecont .filetit a{
width: 120px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.fileaq {
width: 170px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}}3、针对编辑器添加触发按钮(根据个人需要添加,找到插件的include.Php文件,以本地目录为例:/zb_users/plugin/Lanyenewdown/include.php)
//找到ActivePlugin_Lanyenewdown方法添加以下代码Add_Filter_Plugin('Filter_Plugin_Edit_Response5','lanyenewdown_editpost');Add_Filter_Plugin('Filter_Plugin_ViewPost_Template', 'Lanyenewdown_html');// 在最下方添加以下方法保存即可function lanyenewdown_editpost($article = null){
if($article === null){
?>
<script>
if (window.UEDITOR_config.toolbars[0].indexOf("蓝叶清新下载样式") == -1){
window.UEDITOR_CONFIG["toolbars"][0].push("蓝叶清新下载样式");
UE.registerUI("蓝叶清新下载样式", function(editor, uiName) {
var btn = new UE.ui.Button({
name: uiName,
title: uiName,
cssRules: "background: rgba(0, 0, 0, 0) url('" + bloghost + "zb_users/plugin/Lanyenewdown/logo.png') no-repeat center / 16px 16px !important;",
onclick: function() {
$('.lanye_down_m,.bobybg').fadeIn();
}
});
return btn;
});
}
</script>
<?php
}}function Lanyenewdown_html(&$template){
global $zbp;
$content = $template->GetTAGs('article')->Content;
if(preg_match_all('/<p[^>]*>[^<]*\[download\][\s\S]*?[^<]*<\/p>(.+?)<p[^>]*>[^<]*\[\/download\][\s\S]*?[^<]*<\/p>/is', $content, $mat)){
$content = str_replace($mat[0], $mat[1], $content);
}
$template->GetTags('article')->Content = $content;}样式只是个人喜好,如果觉得不好也可以自行进行修改,哈哈
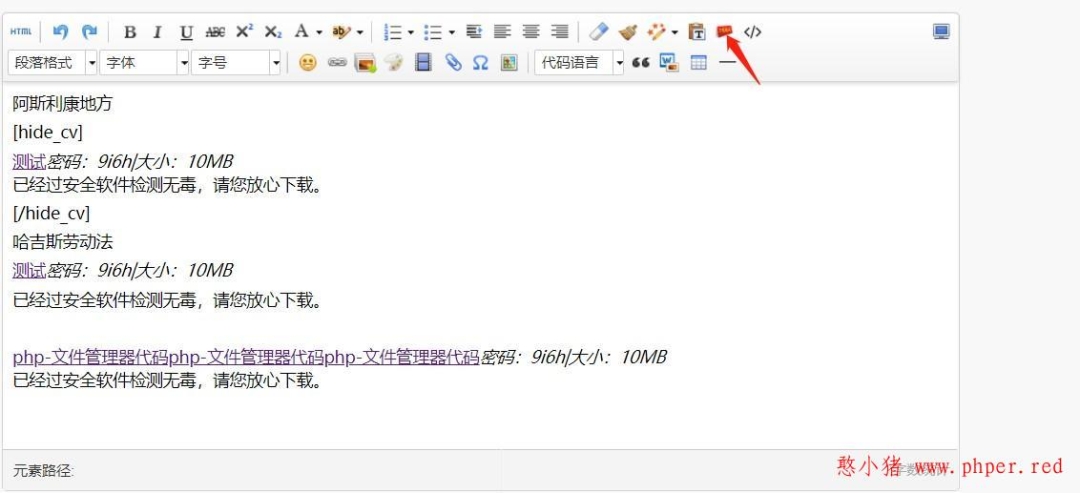
下面是样式图
蓝叶清新下载样式优化密码:5vna|大小:115KB
已经过安全软件检测无毒,请您放心下载。
-- 展开阅读全文 --










暂无评论,264人围观